Imagen fija en la esquina de Blogger
Dejo algunos de ejemplo y el código para colocarlos, pero recuerda que este gadget es totalmente personalizable con la imagen que gustes.



* El código se pega en HTML/JavaScript (si necesitas ayuda en este punto lee cómo agregar gadgets a blogger)
* Para cambiar la imagen, tomando por referencia que utilizaste el primer código cambia donde dice: https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhoWlQl-2-kq-RIGr_4NoEq6dHkV4nAyVo7Eog4owEqzc7oN0H_zgim2lk-NVF6B41aq3t1SO8tF1-7T_OOJwR4M3Q1lqbT-uATn3hRxs1aZXNsF4rmelUf7ESIZlQ15BY3rU2dHClaVMk/s288/if-emoticoment.gif por la url de donde está tu imagen. Para aprender a subir imágenes lee: Cómo subir archivos para Blogger
* Para cambiar el enlace a donde irá el visititante una vez que ha hecho clic en la imagen cambia donde dice: http://pczeros.blogspot.com/2011/07/imagen-fija-esquina-blogger.html por la dirección que gustes.
* Puedes cambiar la pocición cambiando la parte del código que pegaste (en donde dice bottom:0px;right:0px;)por los siguientes valores según corresponda:
Esquina inferior izquierda: bottom: 0px; left: 0px;
Esquina inferior derecha: bottom: 0px; right: 0px;
Esquina superior izquierda: top: 0px; left: 0px;
Esquina superior derecha: top: 0px; right: 0px;
También puedes usar valores intermedios si lo deseas, por ejemplo: botton:0px; left: 350px;
Menu flotante lateral para Blogger

Este menú lateral flotante tiene 5 botones que permiten al visitante: ir a la página de inicio o establecer como página de inicio (dependiendo del navegador), agregar una entrada a favoritos, pasar a la vista dinámica del blog, pasar a la vista para móviles y acceder al feed del blog.
Si sabes de HTML puedes agregar más botones o cambiar las imágenes por otras.
El código es el siguiente:
Pueden probarlo al lado izquierdo de este blog.
Notas:
* El código debe estar ubicado justo antes de la etiqueta </body> (ir a Diseño + Edición HTML y buscarla en el código [Ctr + F para buscar rápidamente])
* Debes cambiar en el Código todos los lugares que dice pczeros.blogspot.com por la dirección de tu blog
* "Agregar a favoritos" funciona en Firefox e Inernet Explorer
* Para que las vistas dinámicas funciones debe de estar habilitado el Feed completo del blog (Configuración + Feed del Sitio + Permitir feed del blog[Completo])
Botón para que enlacen nuestro Blogger
Bueno, sin tantas palabras, al gadget que me refiero es al siguiente:

Tómate tu tiempo para probarlo y si te gusta este sistema para que otros blog te enlacen copia el siguiente código y agrégalo a tu blog (si tienes problemas en este paso lee como agregar gadgets a blogger:
<center>
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi1T4vWq_x6k7-A5hp5lo_BdUh9rPFJjqLT3STxGattrun7Qq5GKxy4aatZYez-0AoiKSf2JMw1ppLO2HMMkW-ulPO_n7Ro4guYFF8ycf_YqpekFsQ6VCUQ27XTDwzf9eBbpbXkTDUaICk/s1600/125pcz.jpg" width="110px" />
<form action="http://beta.blogger.com/add-widget" method="post">
<input value="Blog Recomendado" name="widget.title" type="hidden" />
<textarea
style="display:none;" name="widget.content">
<a href="http://pczeros.blogspot.com" target="blank"><img
title="PCZEROS"
src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi1T4vWq_x6k7-A5hp5lo_BdUh9rPFJjqLT3STxGattrun7Qq5GKxy4aatZYez-0AoiKSf2JMw1ppLO2HMMkW-ulPO_n7Ro4guYFF8ycf_YqpekFsQ6VCUQ27XTDwzf9eBbpbXkTDUaICk/s1600/125pcz.jpg"
/></a>
</textarea>
<input value="http://buzz.blogger.com" name="infoUrl" type="hidden" />
<input value="http://www.blogger.com/favicon.ico" name="logoUrl" type="hidden" />
<input value="Enlázanos" name="go" type="submit" />
</form>
</center>
Luego que lo pegaste debes de modificar algunas partes del código para que se adapte a tu blog:
1) https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi1T4vWq_x6k7-A5hp5lo_BdUh9rPFJjqLT3STxGattrun7Qq5GKxy4aatZYez-0AoiKSf2JMw1ppLO2HMMkW-ulPO_n7Ro4guYFF8ycf_YqpekFsQ6VCUQ27XTDwzf9eBbpbXkTDUaICk/s1600/125pcz.jpg es la ruta de la imagen que se mostrará. Cambial por la url de la imagen que quieras mostrar. Si tienes problemas para subir una imagen y obtener su url lee: como subir imágenes a googlesites. Ten encuenta que esta URL aparece dos veces en el código.
2)http://pczeros.blogspot.com debe ser sustituído por la url de tu blog
3)PCZEROS sutitúyelo por el nombre de tu blog
4)"Enlázanos" es el texto que se muestra en el botón, si quieres cambiarlo hazlo.
5)"Blog recomendado" es el título que se mostrará en el gadget cuando otro blog te enlace, puedes cambiarlo si deseas.
Esto es todo, espero les haya servido este nuevo gadget que te trae pczeros para tu blog!
Mensaje animado con AUDIO para el Blog
Les cuento que tanto el personaje como el fondo, la ropa, los accesorios, color de piel, voz, etc son totalmente personalizables así que se pueden entretener un buen rato probando distintas opciones!

El audio se puede teclear o bien grabarlo o subirlo desde tu PC, pero a mi la primera opción me parece la más divertida.
Luego que teminen la personalización obtendrán un código para insertar este gadget en su blog (Ayuda: ¿Dónde pego el código HTML?)
Esto es todo y si les gustó Woki... comenten y dejen el enlace a sus wokis!
Entradas relacionadas con Miniaturas para Blogger
 Añadir el gadget de entradas relacionadas con miniaturas a Blogger es muy sencillo y configurable, lo puedes hacer en dos simples pasos:
Añadir el gadget de entradas relacionadas con miniaturas a Blogger es muy sencillo y configurable, lo puedes hacer en dos simples pasos:
1)
En diseño >> Edición HTML selecciona la casilla "Expandir plantillas de artilugios" y pega el siguiente código justo antes de </head>2)
Ahora búsca la siguiente línea: <div class='post-footer-line post-footer-line-1'> y pega justo debajo el siguiente código y guarda los cambios (si no está prueba con esta otra: <p class='post-footer-line post-footer-line-1'>):
<!-- Related Posts with
Thumbnails Code Start-->
<b:if cond='data:blog.pageType == "item"'>
<div id='related-posts'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast != "true"'>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" +
data:label.name +
"?alt=json-in-script&callback=related_results_labels_thumbs&max-results=6"'
type='text/javascript'/></b:if></b:loop>
<script type='text/javascript'>
var currentposturl="<data:post.url/>";
var maxresults=5;
var relatedpoststitle="Entradas relacionadas";
removeRelatedDuplicates_thumbs();
printRelatedLabels_thumbs();
</script>
</div><div style='clear:both'/>
</b:if>
<!-- Related Posts with Thumbnails Code End-->
Para no recargar la portada del blog las entrdas relacionadas se ven sólo en las entradas individuales.
Notas:
* Si quieres cambiar el número de post relacionados busca la siguiente línea en el código: var maxresults=5 y remplaza 5 por el número de entradas que quieres mostrar.
* Puedes modificar en donde dice var relatedpoststitle="Entradas relacionadas";/ cambiando "Entradas relacionadas" por el texto que tu quieras.
* Tienes que tener etiquetas en tus entradas para que el gadget funcione.
* El código JavaScript que hace que el gadget funcione es el siguiente, si quieres respaldarlo o subirlo a tu host lo puedes descargar desde aquí.
Actualización:
25/7/11: Modificación del código para hacerlo compatible con más plantillas de Blogger. Si ya has probado el código y no te ha dado resultado te recomiento que lo intentes ahora con los nuevos cambios.
Botón imprimir página para Blogger

Su funcionamiento muy simple: Al hacer clic en el botón se abre la ventana de la impresora y el visitante está a un clic de imprimir tu página!
Para agregar el botón imprimir a blogger buscar la siguiente linea en Diseño >> Edición HTML (con artilugios expandidos:
<div class='post-body entry-content'>
y pegar debajo algunos de los siguientes códigos según el diseño que elijas:



Notas:
* En este caso el botón imprimir para blogger quedará en la parte superior y a la derecha de la página pero puedes colocarlo en otro lugar si lo deseas.
* Está configurado para que se muestre sólo en las entradas y no en la portada del blog o en las páginas de archivo pues en estas no tendría tanta utilidad.
Puntero con texto animado que lo sigue en Blogger

Pero sin andar con más vueltas lo que lograrás es ver el efecto que estás viendo si mueves el puntero de tu mouse en esta página
Agregar el este efecto al puntero de tu blog es muy sencillo, sólo copias el código de arriba y lo pegas en tu blog en diseño >> html/javaScript (Aquí un tutorial si no sabes donde pegarlo)
Puedes cambiar esta parte del código para ajustar este truco a tus necesidades:
// Mensaje
var msg = "PCZEROS... te sigue a todas partes";
// Tamaño de la letra
var size = 22;
// Determina si es ovalado o circular, 1 es circular, 2 es ovalado
var circleY = 0.75; var circleX = 2;
// Espacio entre cada letra
var letter_spacing = 5;
// Diametro del circulo
var diameter = 10;
// Velocidad de rotacion
var rotation = 0.2;
// Velocidad de reaccion
var speed = 0.3;
Busca estas líneas en el código para modificar el color, estilo de la letra y otras cosas:
font-style: italic; (borra esta línea para que las letras no se muestren en cursiva)
font-weight: bold;(borra esta línea para que las letras no se muestren en negrita)
font-family: verdana, arial; (Tipo de letra)
color: #000; (Color del texto: lee Código de colores RGB)
Esto es todo espero les sea de utilidad.
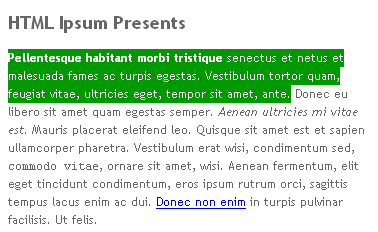
Cambiar el color del texto seleccionado en el blog
Este color se puede cambiar gracias a ::-moz-selection
Pero antes de continuar mejor ver algunos ejemplos, selecciona los siguientes textos para probar:
El código para agregar este efecto lo tienes que pegar justo antes de:
Texto seleccionado fondo rojo y letra blanca
Texto seleccionado fondo amarillo y letra azul
Texto seleccionado fondo verde y letra negra
]]></b:skin> (en blogger ir a "Diseño", "Edición HTML" y allí buscarlo)
y es el siguiente:
*::-moz-selection { background:#FF0000; color:#ffffff; }
#FF0000 Cámbialo por el código del color que quieres de fondo
#ffffff Cámbialo por el código del color que quieras de texto
Esto es todo espero les sea de utilidad para personalizar sus blogs.
Notas: * Sólo funciona en Firefox, esperemos muy pronto también lo haga en Internet Explorer. * Para obtener códigos de colores lee codigo de colores RGB
Crear formularios para Blogger
Crear un formulario de cotacto así es muy sencillo y no necesitas saber programación ni ningún otro conocimiento extra, pues hay varias páginas que se dedican a crear este tipo de formularios y luego fascilitan un código para poder insertarlos en tu web.

El sitio en el que se creó el formulario que se puede ver en PCZEROS es EmailMeForm.com, pero hay otros sitios que realizan la misma tarea como foxyform.com, formsite.com o formlogix.com entre otros.
En cualquiera de ellos el prosedimiento es similar, aunque foxiform es el más sencillo de todos pues no es necesario registrarse en la web y los envíos y formularios son ilimitados, aunque no cuenta con muchas opciones de personalización de los mismos.
EmailMeForm y los otros sitios son muy completos, aunque tienen limitaciones en las versiones gratuitas por ejemplo de 100 envíos al mes, creación de 4 formularios como máximo, etc., ésto se debe a que estos sitios ofrecen además de la versión grutuita (limitada) un versión paga en la que estas limitaciones no existen.
Aunque si tu blog no tiene miles de visitas diarias, seguro que con 100 envíos al mes es más que suficiente.
No haremos un tutorial paso a paso de como crear los formularios, porque considero más enriquesedor que cada uno vaya probando las webs enlazadas y viendo las virtudes y contras de cada una y así poder elegir la que mejor se adapte a las necesidades de cada blog. Pero en todas ellas luego de configurar los campos del formulario se llega a un código que debes pegar en el lugar que quieres que se muestre el formulario, que puede se en la barra lateral (en un gadget) o bién en una nueva página como está en pczeros.
Esperando que la información sea de utilidad, les digo hata el próximo post!


¿Podemos hablar de tu sitio http://tut-o-riales.blogspot.com?
ResponderEliminarHola mi nombre es María Grazia soy administradora del blog descargarconvertidor.blogspot.com (blog oficial de descargargratis.com).
Acabo de visitar tu página “http://tut-o-riales.blogspot.com”, y la verdad me gustaría intercambiar enlaces contigo; y si deseas puedo agregar tu sitio web en los siguientes directorios:
directorioplus.com (PR 5)
directoriohis.com (PR 4)
directoriowordpress.com (PR 3)
directorioenlace.com (PR 3)
googledirectorio.com (PR 3)
Espero concretar el intercambio contigo, a la espera de tu respuesta.
Saludos
María Grazia
iglesias.mariag arroba gmail.com