Paso a paso cómo hacer animación en Adobe Flash CS3
FUENTE: Mi post http://new.taringa.net/posts/ebooks-tutoriales/6878223/Paso-a-paso-como-hacer-animacion-en-Adobe-Flash-CS3.html 


Ahora les traigo cómo hacer una animación MUY simple con fotogramas con el Adobe Flash CS3. Aclaro que esta es la manera en que lo hago yo porque mucho no sé y lo aprendí yo sola mirando videos y demás, así que si alguno quiere empezar haciendo una animación cortita y simple, acá están los pasos a seguir


Primero que nada les dejo el Adobe Flash CS3 Portable subido por mí a 4Shared para que no se borre


DESCARGAR
Pasos para crear una pequeña animación:
1) Abren el portable y ponen Crear archivo de Flash Script 2

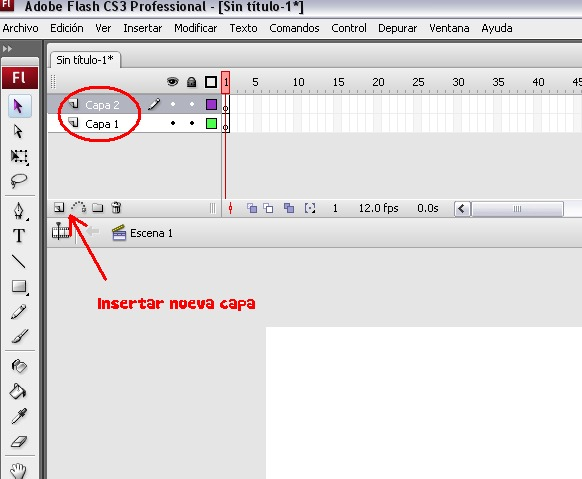
2) Pueden ver arriba que tienen una capa (capa 1), deben agregar otra para dividir en capa fondo y capa personajes y así les va a quedar con dos capas:

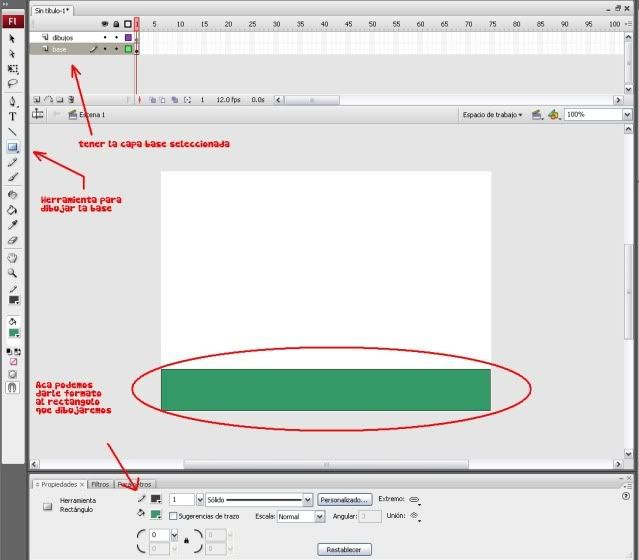
3) Pueden cambiarle los nombres a las capas haciendo doble click sobre ellas. En mi caso yo cambié Capa 2 por "dibujos" y Capa 1 por "base" que es donde va a pararse mi dibujo. Entonces, para hacer la base, seleccionamos la capa base y con la herramiento rectángulo la dibujo.

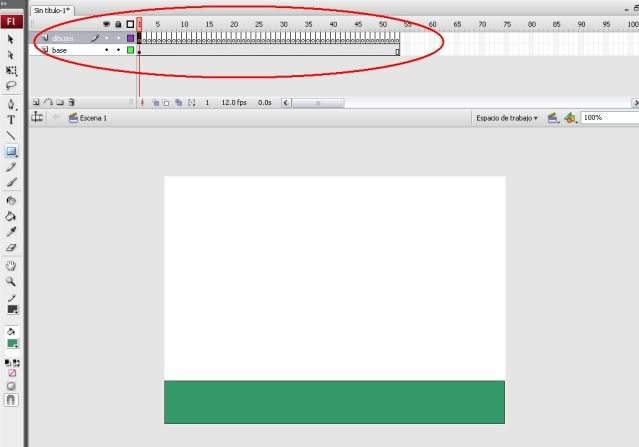
4) Ahora vamos a definir la duración de nuestra animación. Para esto seleccionamos la capa base y manteniendo apretado el click izquierdo arrastramos el cursor hasta por ejemplo 50 (cualquier cosa después lo pueden estirar más), sueltal el cursos, hacen click derecho en el final de lo que creamos y ponen "Insertar fotograma". Ahora en la capa de dibujos hacen lo mismo pero al hacer click derecho, seleccionan "Convertir en fotogramas claves vacios". Así debe quedar:

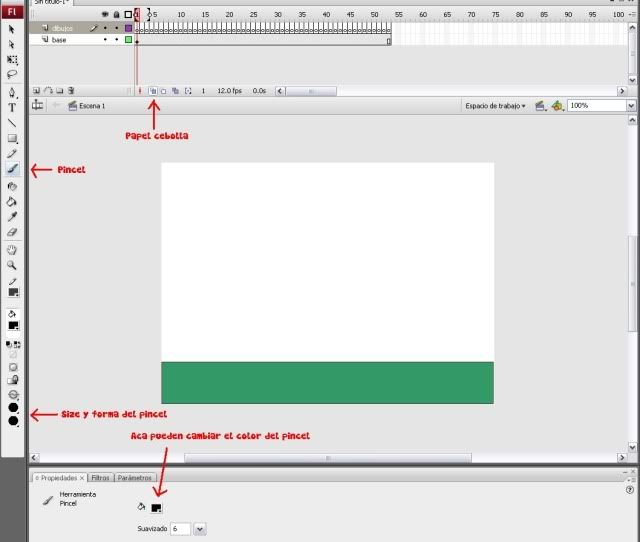
5) Seleccionan el primer fotograma para empezar a dibujar ahí. Fíjense siempre el tener seleccionada la capa dibujos. Click en la herramienta pincel y en la opción "Papel cebolla" (esto sirve para que mientras vayamos dibujando en los distintos fotogramas, tengamos una guía de cómo dibujamos en el anterior y así quede mas prolijo.

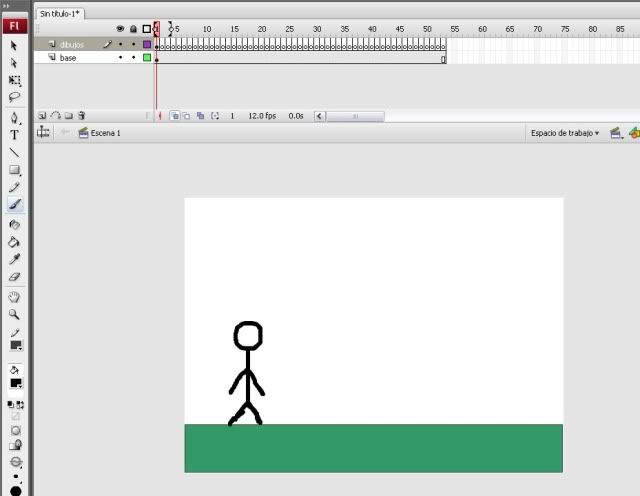
6) Empiezan a dibujar, por ejemplo yo voy a hacer un TIPITO (?). Fíjense de estar siempre en el fotograma correspondiente (en este caso el primero) y en la capa de dibujos

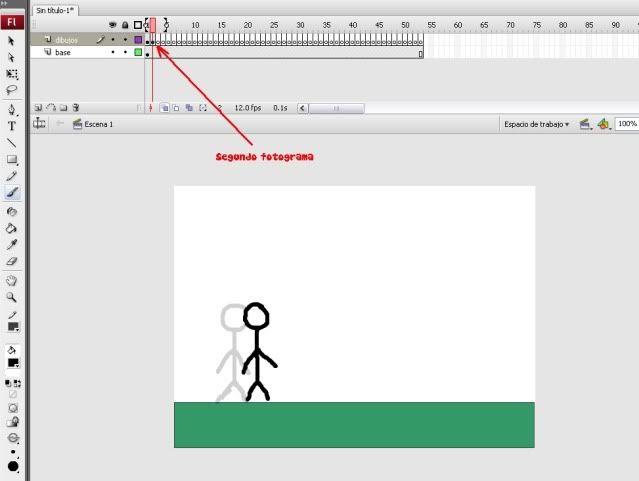
7) Ahora, necesitamos pasar al siguiente fotograma para dibujar la continuación de lo que haga el tipito. Para esto hacemos click en el fotograma que le sigue al que ya trabajamos. También se puede hacer con una tecla pero no me acuerdo cual era y no la encuentro en las opciones

 . Bueno, una vez que avanzamos al otro fotograma, dibujamos el siguiente movimiento del tipito (van a ver que se marca en gris nuestro dibujo anterior para que tengamos una idea de cómo seguir). Yo en este caso voy a hacer que el tipito levante los brazos así que se los dibujé un poco más levantados que antes. No hace falta exactitud, después cuando reprodruzcamos la animación casi ni se va a notar
. Bueno, una vez que avanzamos al otro fotograma, dibujamos el siguiente movimiento del tipito (van a ver que se marca en gris nuestro dibujo anterior para que tengamos una idea de cómo seguir). Yo en este caso voy a hacer que el tipito levante los brazos así que se los dibujé un poco más levantados que antes. No hace falta exactitud, después cuando reprodruzcamos la animación casi ni se va a notar
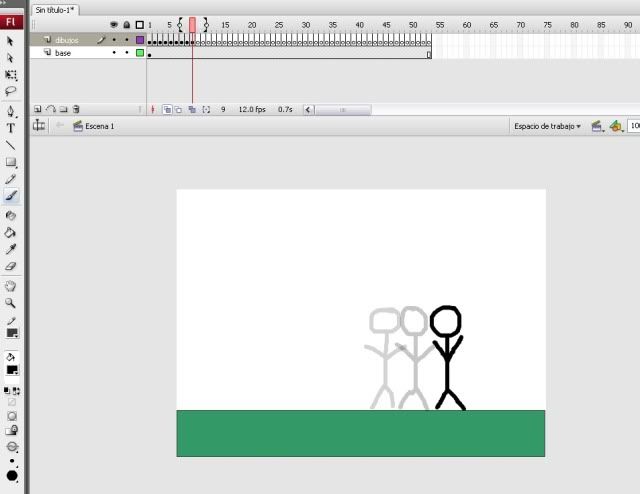
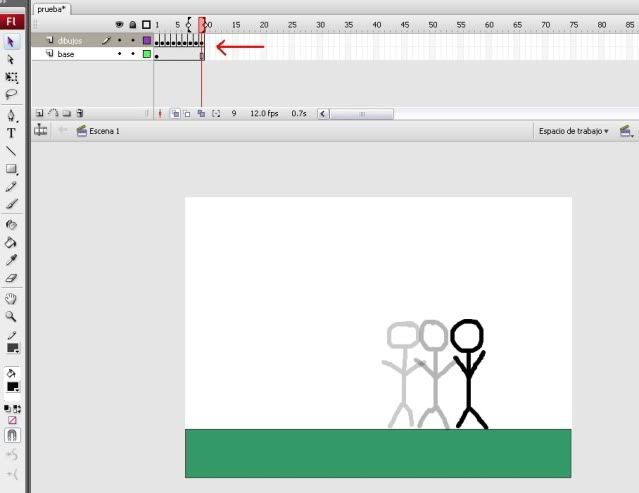
8) Repiten el paso 7 hasta que el ciclo de movimiento de nuestro tipito se haya completado, yo lo dejé hasta acá:

9) Si se fijan, la duración de la animación fue demasiado y si no lo sacamos van a quedar unos segundos en blanco cuando el tipito haya terminado de moverse, así que desde el final de la duración de la base mantenemos el click y seleccionamos hasta donde lo queramos, click derecho, "Quitar fotogramas" y lo mismo con la capa de arriba.

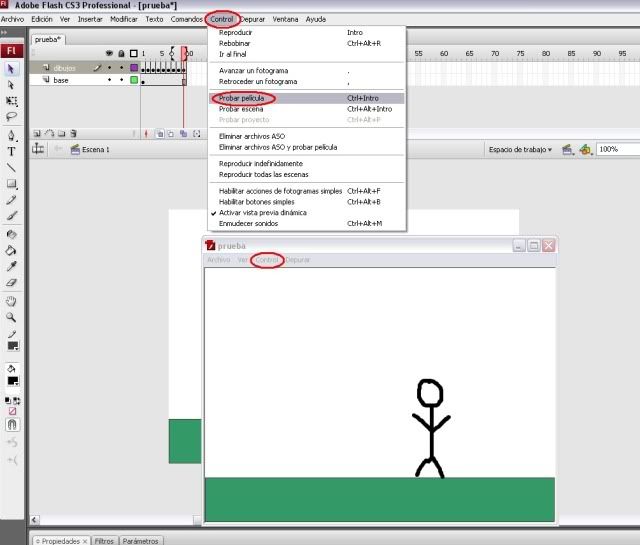
10) Para probar la animación vamos a Control - Probar película. Si queremos que se reproduzca una vez sola, en la ventana que se abre vamos a Control y deseleccionamos el Reproducir indefinidamente.

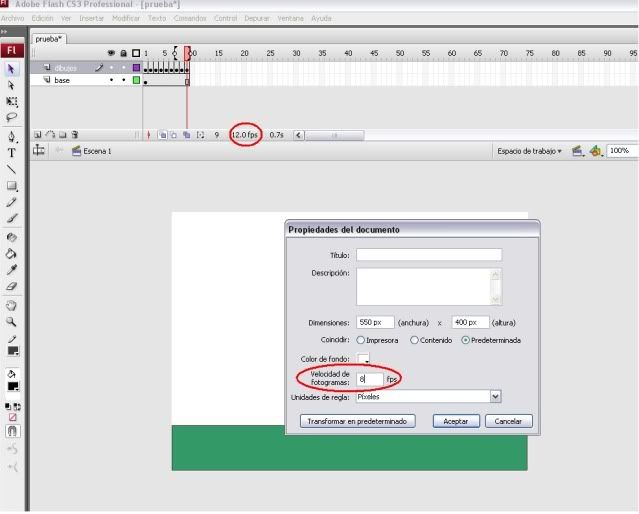
11) Si cuando la prueban, creen que va demasiado rápido, entonces vayan a donde dice "12.0 fps" y hagan doble click, se les va a abrir una ventana de propiedades y en la parte de "Velocidad de fotogramas" modifican el número, para abajo va más lento y para arriba más rápido. Por ejemplo le pueden poner 8 para que sea pasable. Tengan en cuenta que mientras más lento, más se van a notar las imperfecciones

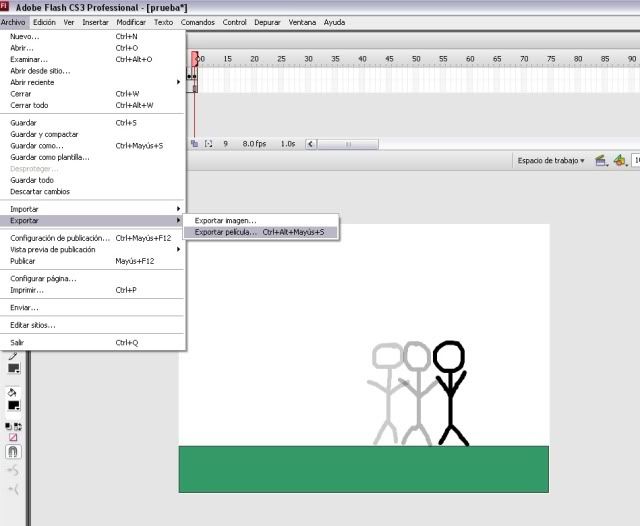
12) Para guardar nuestra animación como AVI vamos a Archivo - Exportar - Exportar película y ahí seleccionamos el directorio y listo. Si queremos guardar el proyecto, simplemente Archivo - Guardar como

Y así queda finalmenteeee:
Como ven, es muy simple y son sólo 2 segundos. Pero esta es la manera en la que yo lo aprendí y quizás alguien que no sabe nada sobre el tema (como yo) desea hacer una animación y esto le sirva

Les dejo dos animaciones que hice con este método, me llevaron entre 2 y 3 horas cada una:
Espero que les haya gustado y servidoo



No hay comentarios:
Publicar un comentario