Holaa, les traigo unas ayuditas para mejorar sus blogs!

http://www.blogger.com
Según Wikipedia:
Blogger es un servicio creado por Pyra Labs para crear y publicar una bitácora en línea. El usuario no tiene que escribir ningún código o instalar programas de servidor o de scripting. Blogger acepta para el alojamiento de las bitácoras su propio servidor (Blogspot) o el servidor que el usuario especifique (FTP o SFTP)
Según yo:
Blogger es una página que todos pueden crearse y escribir pensamientos/reflexiones/canciones etc. etc. etc. y decidir si lo lee todo el mundo o no. Una manera de descargarse quizás


Acá les voy a dejar una lista de páginas donde pueden descargarse las plantillas (templates) prediseñadas que quieran para su blog y más abajo cómo aplicarlas!
http://btemplates.com/
http://www.plantillasbloggers.com/
http://www.templates-blogger.com/
http://plantillaswebblog.blogspot.com/
http://blogandweb.com/templates-blogger/
¿Cómo aplicar la plantilla que descargamos?
Supongamos que vamos a btemplates.com/ y descargamos la plantilla "Damai".
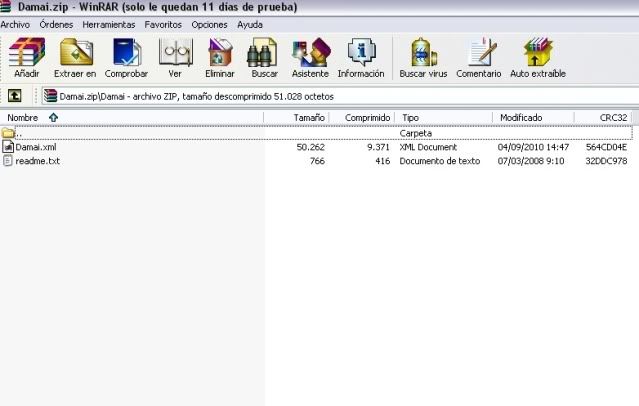
A- Extractamos el .xml en alguna carpeta para tener todo más organizado
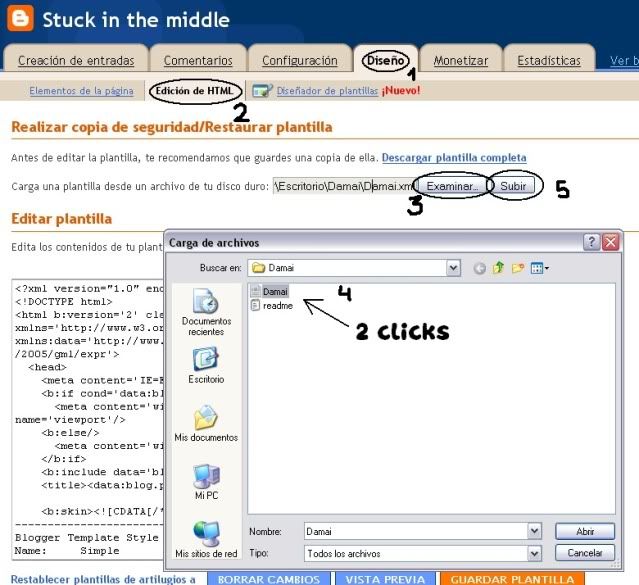
B- Nos vamos a nuestro blog, en la parte de Diseño - Edición HTML, le damos al examinar y buscamos el archivo que descargamos en nuestra compu, doble click y click en Subir
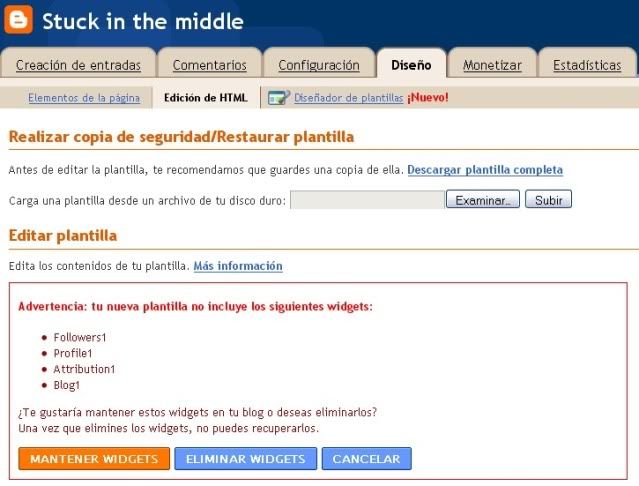
C- Quizás les aparezca algo como lo siguiente, ya que la nueva plantilla no va a tener los mismos widgets que la que tenías. Yo generalmente le doy eliminar widgets así se modifica completamente


Y listo! blog con plantilla nueva

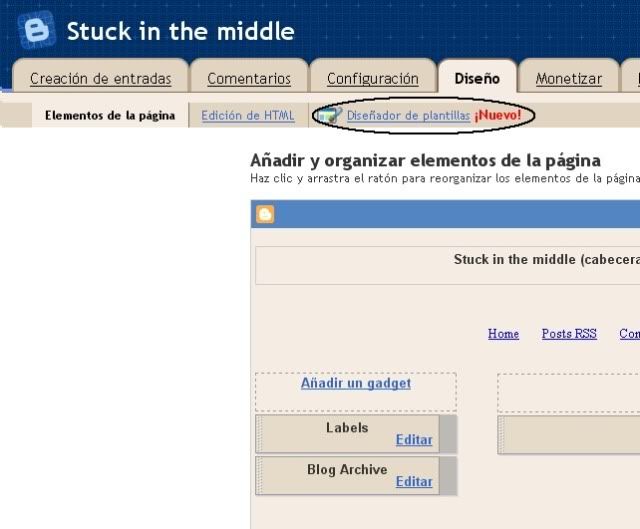
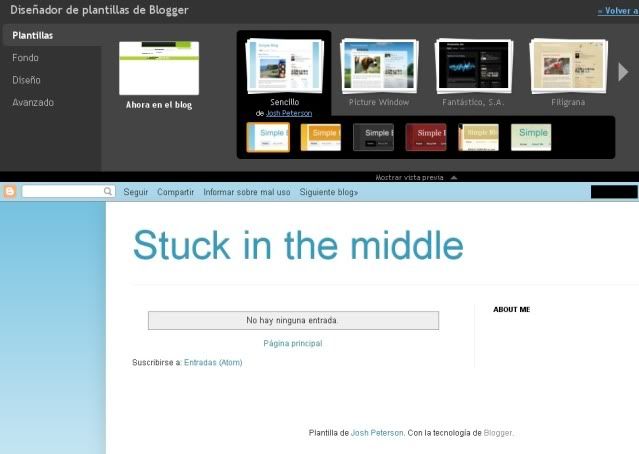
De todas formas, Blogger agregó una muy buena herramienta para editar tus propias plantillas sin necesidad de descargar nada!! Logueándose desde http://draft.blogger.com/, en la parte de Diseño del blog que deseen editar, está la opción de Diseñador de Plantillas
Ahí tienen muchas opciones para hacer la plantilla, modificarla y darle formato a su gusto!
Estos son códigos que debemos agregar o modificar en la parte de Diseño - Edición HTML para poder agregar ciertas funciones:
Bloquear click derecho:
Buscar (CTRL+F) en nuestro código HTML y reemplazarlo por
Sacar el "Publicado por":
Para esto tienen que Expandir plantillas de artilugios
Buscar en nuestro código HTML
Sacar la fecha:
Para esto tienen que Expandir plantillas de artilugios
Buscar en nuestro código HTML
Ajustar ancho:
Buscar en nuestro código HTML donde diga content.width y modificar value=*** por el ancho que queramos.
Bloquear imagenes de las entradas:
Para esto, ir a la edición HTML pero de la entrada que hayamos creado donde esté la foto que queremos bloquear.
Buscar y borrar lo que está entre comillas (sólo lo de adentro, no borrar las comillas) y ahora cuando alguien haga click en la imagen no se le abrirá en una ventana nueva sino que será redireccionada al home de nuestro blog


Un blog queda bastante lindo si aparte de todo lo estético le ponemos algo de música, paso por paso como poner un reproductor en su blog
 :
:Página que utilizaremos: http://www.mixpod.com/index.php
MixPod es una página donde podemos armar nuestro propio reproductor para que después nos tire el código para ponerlo en nuestra web


Para registrarse: http://www.mixpod.com/signup.php
Completan sus datos y luego "No thanks, go to my account"
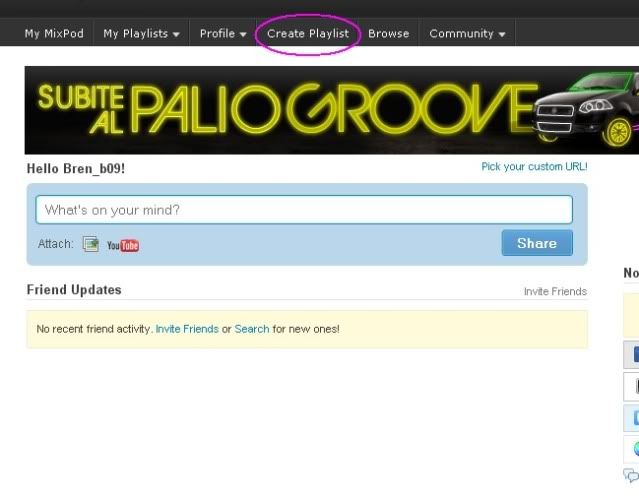
A- Click en Create playlist
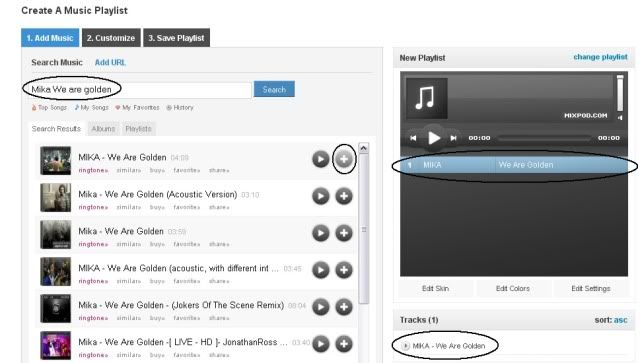
B- Click en Create playlist, con la opción Search music buscan las canciones que quieran agregar al playlist, con el botón play la pueden previsualizar y con el botón + la agregan al reproductor
También puede utilizar la opción de Add URL. Pueden subir una canción a un host de música que prefieran y luego poner el link en donde dice URL, luego agregar Artist y Track y poner Add Track.
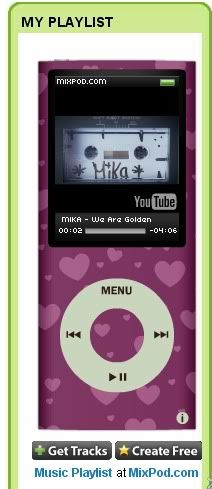
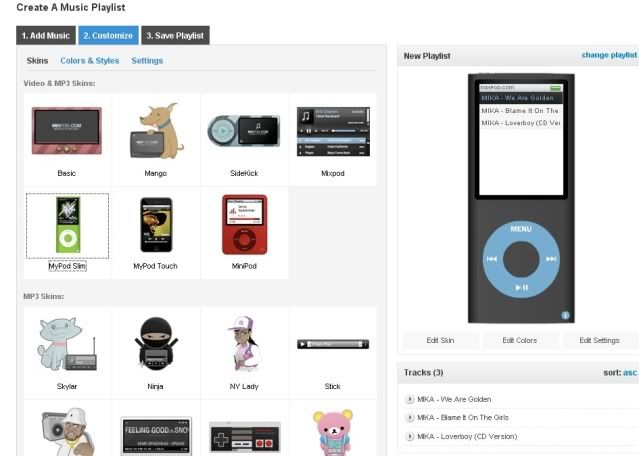
C- Una vez que ya tenemos la lista completa de canciones o videos que queremos en nuestro reproductor, vamos a Customize y en Skin elegimos el tipo que queramos. Yo elijo siempre el de la imagen porque es el que queda mejor en el blog


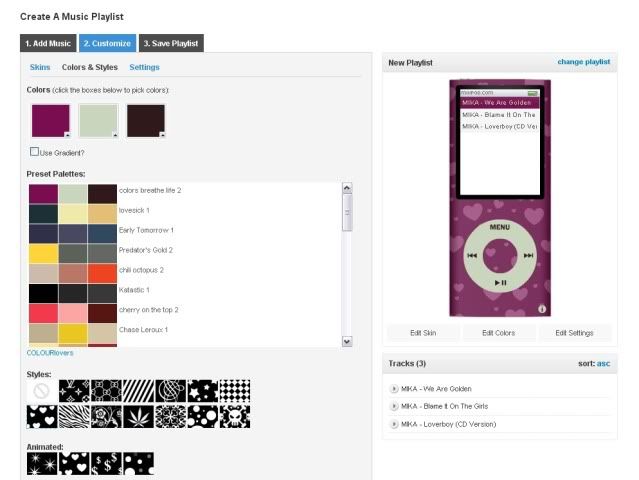
D- En Color & Styles le damos el estilo y la combinación de colores que queramos

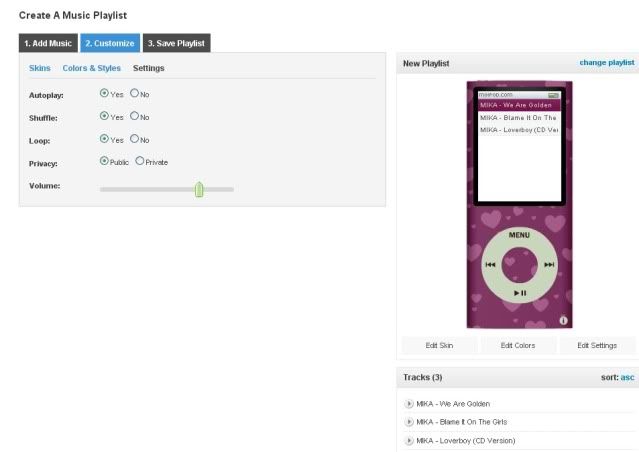
E- Y en Settings podemos configurar con Autoplay si queremos que el reproductor inicie solo cuando se abra nuestro blog o no, Shuffle para que reproduzca las canciones salteadas o no, Loop para que una vez que termine la lista vuelva a empezar o no, la privacidad y el volumen
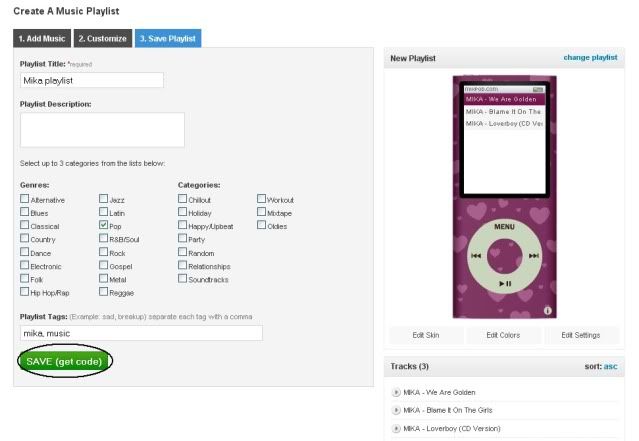
F- Click en Save playlist, le ponemos un nombre, los tags, y click en Get Code
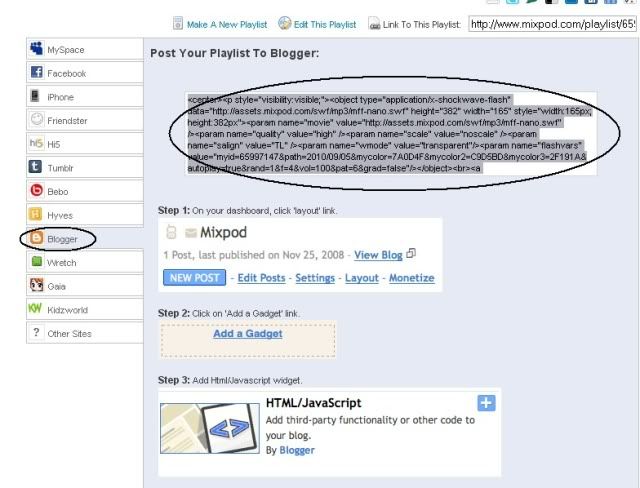
G- Les aparecerá lo siguiente. Hacen click en Blogger y copian el código que marqué en la imagen
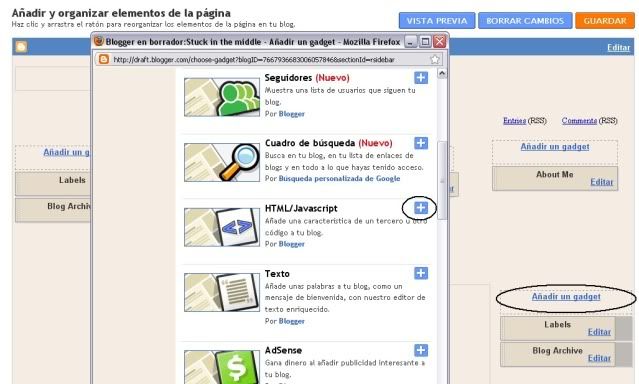
H- Vuelven a la parte de diseño de su blog, a Elementos de la pagina y añaden un gadget HTML/Javascript en donde quieran
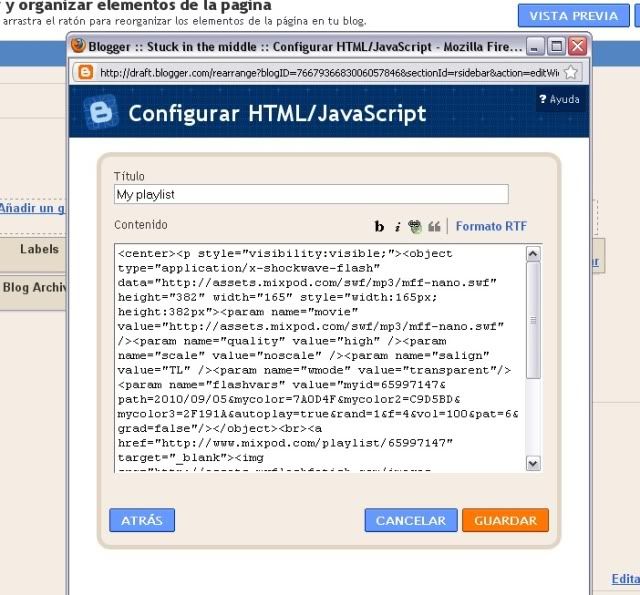
I- Agregan un título y donde dice Contenido copian el código que les dio Mixpod de su reproductor y ponen Guardar
Y así quedó el míooo


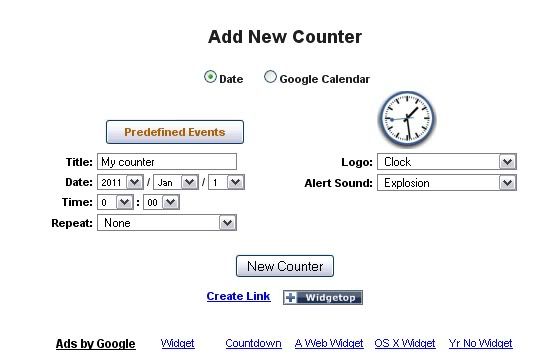
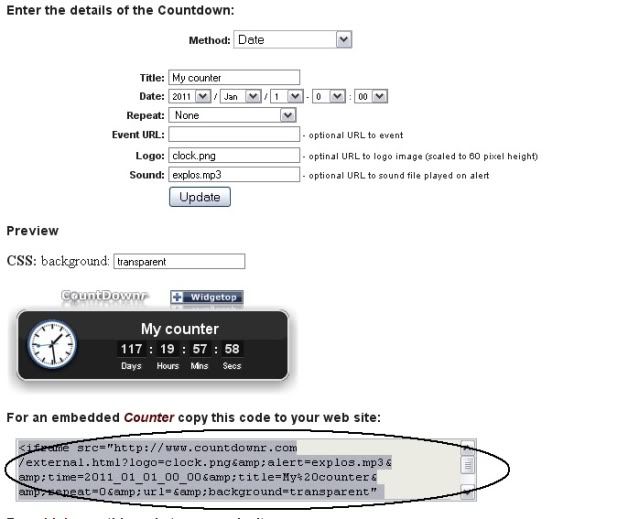
Poner un countdown en tu blog es muy fácil. Ir a la páginahttp://www.countdownr.com/ , abajo lo configuran como deseen, por ejemplo para que cuente los días que restan para el 2011, luego le dan a Create link
Copian el código donde dice For an embedded Counter copy this code to your web site:
Y como vimos antes, van al diseño de su blog, Elementos de página, añaden un gadget HTML/Javascript donde quieran y copian el código en la parte de contenido, y así queda:
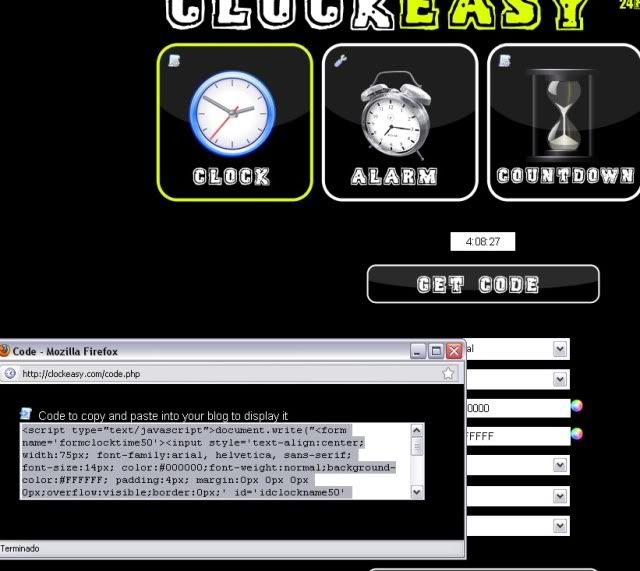
Para añadir un reloj van a la página http://clockeasy.com/tool-clock , le dan el formato que quieran y click en Generate y luego Get code y lo copian
Y de la misma manera que antes, van al diseño de su blog, Elementos de página, añaden un gadget HTML/Javascript donde quieran y copian el código en la parte de contenido, y así queda (horrible jajajaja):

Bueno, esto fue todo por hoy, espero que les haya gustado, chau

(?)





























No hay comentarios:
Publicar un comentario